
10 פיצ'רים שכל בלוג חייב להכיר באלמנטור – מאת עדי וייץ
זוכרים את הראיון שעשיתי עם עדי וויץ אז הרגשתי שהיינו צריכות לסיים להקליט, אבל לא סיימתי לבקש ממנה עוד טיפים לגבי אלמנטור, אז מזל שהבלוג הוא דינמי, ואני יכולה להוסיף עוד תכנים בנושא.
רציתי לדבר עם עדי על קשיים טכניים שאיתם מתמודדים בבלוג. בעיני, אחד המכשולים שבעלי בלוג צריכים לעבור, זה המכשול הטכני. אין מה לעשות, זה מתסכל לפעמים, זה קשה לפעמים וזה מרגיז לרוב. אבל – בלוג שלא שולט בפלטפורמה שלו, הוא בלוג שמועד לפורענות.
בלוג שלא מרגיש בית, בגלל שהפן הטכני מהווה מכשול, הוא בלוג, שסביר להניח, שיהיה לו קשה להתמיד, או רצון לכתוב פוסטים וירגיש תסכול רב.
לא חבל?
היום, אפשר לבנות בלוגים בתוכנות כל כך קלות ופשוטות, שזה ממש חבל להסתבך. למי שיש וורדפרס, אני מאוד ממליצה להפעיל את האלמנטור עליו, למה? כי הוא מאוד גמיש, יש לו יכולות מטורפות, ועם הדרכה קלה, אפשר להבין כמה אפשר לעשות איתו. פשוט מדהים. ביקשתי מעדי שתפרט לנו על 10 אלמנטים פשוטים שהם חשובים לשימוש בבלוג, שאלמנטור מאפשר לנו לעשות.
בתאריך 29/1/2020 תתקיים סדנה מדהימה של אלמנטור שתועבר על ידי עדי וייץ, בחיי שזאת סדנה שיכולה לתת לכם את ההגה הטכני שחסר לכם לבלוג. כל הפרטים פה
ואם יש לכם בלוג בוורדפרס עם אלמנטור, הנה הדברים הטכנים שכדאי לכם להכיר, על מנת שתוכלו לשפר את המענה לקוראים של הבלוג / אתר שלכם:
10 פיצ'רים באלמנטור שכל בלוג צריך להכיל מאת עדי וייץ
1. עבודה עם עוגנים
כשמדובר בפוסט ארוך עם הרבה תוכן, עבודה עם עוגנים היא קריטית.
העוגנים מספרים לקורא כבר בפתח הפוסט אלו תכנים הוא מכיל ומגלים מה נמצא בהמשך.
למשל, בעמוד בנושא "קורסים" המכיל הרבה תוכן, מומלץ לשים מתחת לכותרת (אולי אחרי כמה שורות פתיח) את רשימת הקורסים כרשימת לינקים שכל אחד מהם מוביל לחלק הרלבנטי בדף.
שימוש בעוגנים מאפשר ליצור ניווט פנימי בתוכן העמוד. הדבר שימושי במיוחד בפוסטים ארוכים עם מידע שניתן לחלק לנושאים שונים. בסוף הפוסט יש הדרכה איך מבצעים עוגנים באלמנטור בבלוג עצמו.

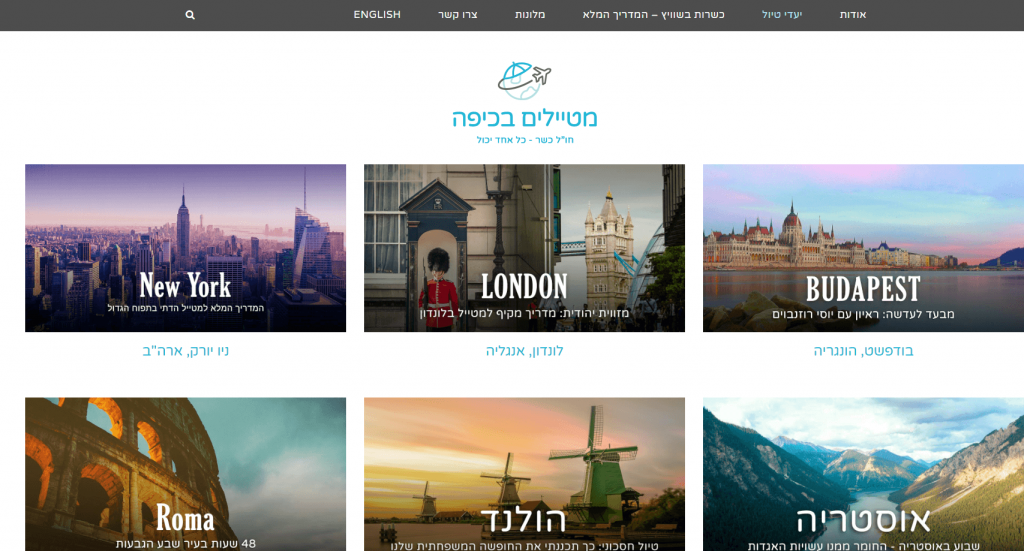
2. עיצוב עמוד קטגוריה
ברירת המחדל בעמוד קטגוריה בוורדפרס היא תצוגת רשימה של כל הפוסטים שתחת אותה קטגוריה. זה נחמד אבל לגמרי לא מספק: לא מבחינת מידע ותוכן, לא עיצובית ובטח לא מבחינת SEO (קידום במנועי חיפוש).
נניח שמדובר בקטגוריה בשם "טיולים בארץ". אם נשים בקטגוריה רק רשימה של טיולים זה יהיה בסדר.
אבל אם נוסיף פתיח ובו טקסט אודות טיולים בארץ, כולל מילות מפתח רלבנטיות, נקפיץ את דרוג האתר מבחינת קידום בגוגל, ותמונת נושא יפה תשדרג משמעותית את מראה העמוד.
באמצעות תוסף אלמנטור יש אפשרות לעצב את עמוד הקטגוריה איך שנרצה, להוסיף טקסט, תמונות ולינקים, ולבחור את תצוגת רשימת הפוסטים שבאותה קטגוריה.
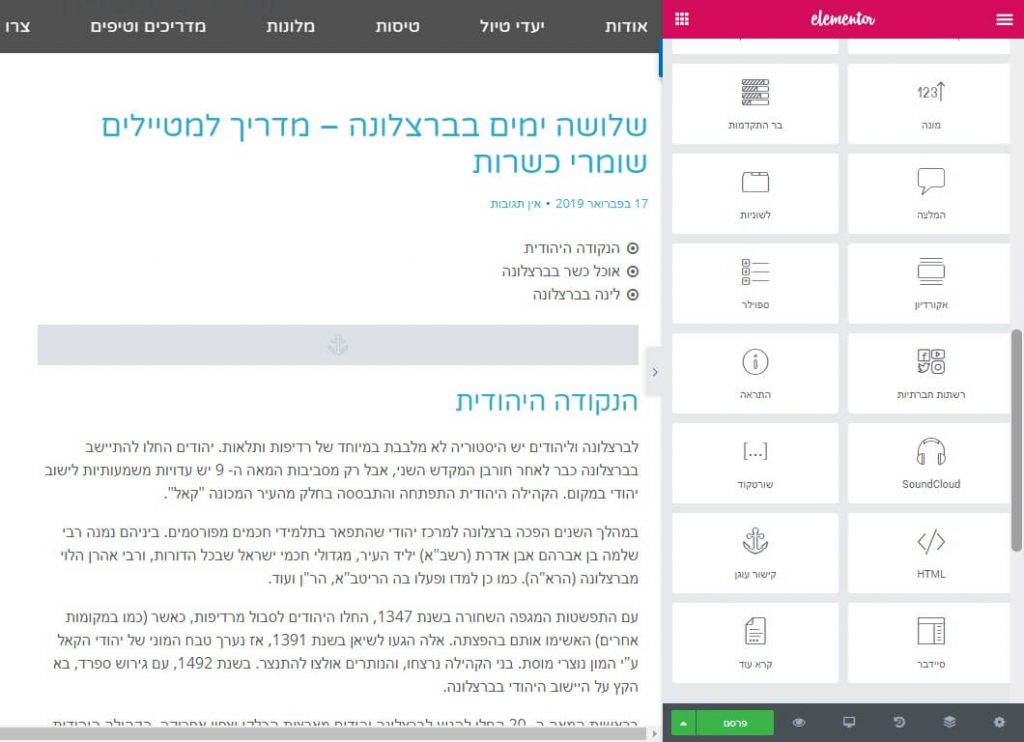
3. תבניות
אלמנטור מאפשרת ליצור תבנית שחוזרת על עצמה באתר, ללא צורך בידע בתכנות או בעיצוב.
רגע – אני חוזרת על המשפט הזה בשביל שתבינו כמה שזה קריטי –
אלמנטור מאפשרת ליצור תבנית שחוזרת על עצמה באתר, ללא צורך בידע בתכנות או בעיצוב.
ניתן להתאים את התבנית באופן חופשי בדיוק כמו כל אלמנט אחר שנבנה באמצעות אלמנטור.
ע"י יצירת תבנית ניתן להשתמש באותו תוכן, ובאותן תכונות עיצוב, במקומות אחרים באתר ולחסוך עבודה.
ניתן ליצור תבנית של אזור – למשל האזור המזמין את הגולש להצטרף לרשימת דיוור, שחוזר על עצמו בעמודים רבים.
אפשר פשוט ליצור תבנית מעוצבת ובה טופס ההרשמה, ולהשתמש בה בכל העמודים הרלבנטיים, במקום ליצור אותה כל פעם מחדש.

באלמנטור פרו ניתן גם ליצור תבנית גלובלית, כך שכל שינוי שנעשה בתבנית (למשל, שינוי כותרת או טקסט) יתבצע אוטומטית בכל מקום באתר בו נמצא אזור התבנית.
ניתן גם ליצור תבנית של עמוד שלם. תחשבו כמה עבודה זה חוסך, אם משתמשים בעיצוב דף נחיתה קיים ופשוט משנים בכל פעם רק כמה אלמנטים.
ויש גם תבניות מוכנות ומעוצבות להפליא של אלמנטור – עמודי בית מוכנים ויפים, דפי נחיתה, טפסים ועוד.
4. רספונסיביות מלאה
אתר רספונסיבי הינו אתר מגיב, שמתאים את עצמו למכשיר בו הוא מוצג: דסקטופ (שולחן עבודה), מובייל או טאבלט.
דברים רבים עלולים להשתבש כאשר מציגים את אותו אתר במכשירים שונים: עמודות מסודרות בסדר הלא נכון, כותרות גדולות מדי, ריווח ושוליים לא מתאימים ועוד.
ע"י בניית העמודים באלמנטור ניתן להגיע לתוצאה בה העיצוב נראה מושלם בכל המכשירים.
אלמנטור מציע עיצוב רספונסיבי (מגיב), עם ערכת הכלים הנרחבת ביותר להתאמה אישית לניידים שנוצרה אי פעם לוורדפרס: טיפוגרפיה, שוליים, מרווח, יישור, סידור עמודות, אלמנטים מוסתרים ועוד.

5. מפות גוגל
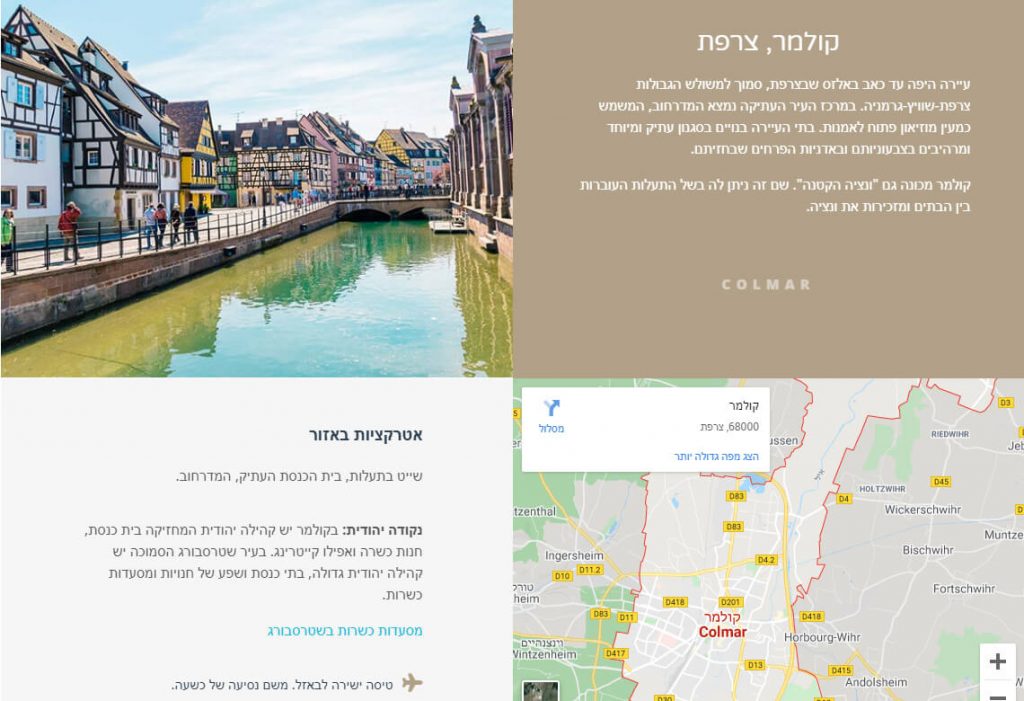
באלמנטור ניתן להציג מפת גוגל של כל נקודה ברחבי העולם, עם שליטה מלאה במיקוד (קנה מידה) וגודל המפה.
זה כלי עזר מעולה לאתרי טיולים, גאוגרפיה, ואפילו סתם כדי להציג את מיקום העסק שלכם על המפה בדף "צור קשר" לצד הכתובת.
או למשל בעמוד אירוע, לצד דרכי ההגעה חשוב להציג גם מפה.

6. היסטוריה
מכירים את כפתור UNDO – ביטול פעולה אחרונה? כמובן. ומה קורה אם רוצים לחזור כמה פעולות אחורה או אפילו כמה עשרות שלבים? בדיוק בשביל זה יש באלמנטור את חלונית ההיסטוריה, המציגה את רשימת הפעולות שעשינו באלמנטור לפי הסדר, עם אפשרות לחזור אחורה כמה צעדים שרוצים.
7. טפסים
אחד הרכיבים החשובים באתר הוא שימוש בטפסים.
טפסים משמשים ליצירת קשר, הצטרפות לרשימת דיוור, מילוי פרטים ועוד.
אלמנטור מאפשר עריכה קלה ומהירה של טפסים, הוספת ID למעקב (חשוב מאין כמוהו לניתוח ושיווק), ועיצוב דינמי של הכפתור.
בנוסף, באלמנטור פרו ניתן לבצע פעולות גם לאחר שליחת הטופס – מייל תודה, העברה לדף תודה/אישור, התממשקות של הטופס עם מערכות דיוור כמו מיילצ'ימפ ועוד.

8. יצירת פופאפ
פופאפ (חלונית קופצת) הוא אחד הכלים החזקים ביותר לפרסום וקידום באתרים. הוא מושך את תשומת הלב של הגולש ולכן נחשב ככלי יעיל. לפופ-אפ יצא מוניטין שלילי כגורם מטריד, המעכב את המשתמשים בדרך לביצוע הפעולה הרצויה. אבל ניתן גם להשתמש בפופ-אפ בחכמה, בטיימינג מתאים, להציע הצעות רלבנטיות ולתת לגולש תחושה שהפופאפ למעשה תורם לו.
באלמנטור פרו ניתן ליצור מגוון סוגים של פופ-אפים, עם שליטה מלאה על עיצוב הפופ-אפ, התזמון והטיימינג שלו. ניתן להגדיר גם מה קורה אחרי שהמשתמש מזין את הפרטים לפופאפ: הפניה לעמוד תודה, מייל תגובה וכו'. בנוסף, ניתן לחבר טופס ההרשמה למערכות דיוור וכלי שיווק כמו מיילצ'ימפ ועוד.

9. תוכן דינמי
מדובר באחד היתרונות החשובים של אלמנטור פרו: ניתן ליצור ולעצב את כל אזור, כולל ההדר Header של האתר והפוטר Footer בהתאמה אישית, ללא שום צורך בקוד! להוסיף או להסיר לוגו, שדה חיפוש, להתאים למובייל ועוד.
כמו כן ניתן ליצור "MEGA MENU" – תפריט שממנו יוצאים תת-תפריטים, ולהתאים אישית תפריט שונה לקטגוריות ולעמודים שונים באתר.
10 קישורי פעולה action links
קישורי פעולה מאפשרים ליצור קשר עם משתמשי האתר בצורה חלקה – באמצעות שיחת טלפון, וואטסאפ ועוד.
קישורי פעולה הינם קישורים המאפשרים למבקרים באתר ליצור עם בעל האתר קשר באמצעות מגוון רחב של אפליקציות כולל WhatsApp, Waze ויומן Google ללא צורך בקוד.
איך יוצרים עוגנים באלמנטור?
- בתחילת הפוסט שמים את העוגנים כטקסט. למשל: "מפה", "מידע נוסף" וכו'. לכל עוגן כזה שמים קישור/לינק. אבל הלינק לא מוביל לדף אחר אלא לקטע שנמצא בעמוד עצמו. עושים את זה כך: שמים סולמית ולאחריה שם הקטע שאליו רוצים לקשר את הלינק, לדוגמא: MAP#..
ניתן גם להשתמש באלמנט מסוג "רשימת אייקונים" ליצירת תפריט עוגנים:
- יוצרים תפריט ובו רשימת נושאים.
- מקלידים בשדה הקישור של כל פריט בתפריט: '#' + שם העוגן. לדוגמא: about# .
- גוררים את אלמנט מסוג "עוגן" מעל האזור שהקישור אמור לגלול אליו, ונותנים לו את שם העוגן, הפעם ללא סולמית.
הערה: וידג'ט עוגן אינו תופס מקום בפועל והוא בלתי נראה למשתמש.

נכון שזה קל?
אז בואו ללמוד מעדי וויץ את סדנת האלמנטור – כל הפרטים פה בלינק – ותוכלו להרחיב את היצירה של הבלוג או האתר שלכם פי כמה וכמה. זה כל כך חשוב.
ניפגש
יונית









חומית
היי יונית, פוסט מעולה! יש לי שאלה, את יודעת במקרה איך אני מוסיפה פיצ'ר של שאלות ותשובות בתוך עמוד באתר וורדפרס +אנימוטו?
לא מצאתי את זה בפיצרים שמופיעים בתנית או שאולי פיספסתי…
אודה לעזרתך, חומית.
Yonit
הי חומית, אני אבקש מאשר בן דוד לענות לך על השאלה, הוא יודע יותר טוב ממני אלמנטור
חומית
כן, הוא ענה לי, תודה רבה לשניכם! עזרתם מאד 🙂
אשר
הי
מעריך שאת מתכוונת לאלמנטור.
במידה וכן, באלמנטור פרו יש ווידגט שנקרא ספויילר.
ניתן להשתמש בו בכדי להוסיף מודול של שאלות ותשובות די בקלות.
אלכסנדרה
היי יונית,
בעקבות הפוסט החלטתי להתקין את תוסף האלמנטור בבלוג שלי בנמצא בוורדפרס, אבל מסתבר, שאלא אם כן אני עושה מנוי עסקים (בעלות של 89 ש"ח לחודש), אין אפשרות להתקין אף תוסף בבלוג. האם מוכר לך העניין? ואם כן, כיצד ניתן לשדרג את הבלוג בלי לשלם סכומים גבוהים על בלוג בחיתולים?
נעה כרמון
איזה פוסט מעולה! שתיכן אלופות
Yonit
תודה רבה, עדי באמת באמת אלופה והפוסט הזה יצא סופר מדויק תודה